[vc_row][vc_column][vc_column_text]Tempo di lettura: 4 minuti[/vc_column_text][vc_column_text]Abstract: in questo articolo presentiamo i primi passi per un possibile approccio alla strutturazione di un sistema di Continuous Integration per app ibride. Si farà accenno ad alcune scelte legate a soluzioni tecniche e organizzative, per poi mostrare in dettaglio gli aspetti fondamentali del sistema di CI ed i blocchi che compongono la soluzione di deployment.[/vc_column_text][vc_separator][vc_empty_space][/vc_column][/vc_row][vc_row][vc_column][vc_custom_heading text=”Intro” use_theme_fonts=”yes”][vc_column_text]Il primo importante progetto di sviluppo app che ci è stato affidato quando ancora non eravamo Appcademy, risale alla fine del 2015.
La principale necessità organizzativa puntava a mettere il cliente in condizione di verificare l’evoluzione dello sviluppo in ogni momento, soprattutto dando la possibilità di provare tutte le nuove funzionalità non appena avessero passato i nostri test interni. Tra l’altro questo è proprio uno dei principi base dell’approccio Agile.
L’app è stata pensata con tecnologia Hybrid (usando Apache Cordova), quindi ad ogni rilascio sarebbero state compilate almeno tre versioni: web, Android, iOS. Ma ogni cosa a suo tempo…[/vc_column_text][vc_empty_space][vc_custom_heading text=”Ad ogni progetto il proprio workflow” use_theme_fonts=”yes”][mk_steps step=”5″ hover_color=”#cd5b1c” icon_1=”mk-icon-keyboard-o” title_1=”Scrittura codice e test” url_1=”#coding” icon_2=”mk-icon-git” title_2=”Commit delle modifiche” url_2=”#commit” icon_3=”mk-moon-tag-3″ title_3=”Tagging delle versioni” url_3=”#versioning” icon_4=”mk-moon-mobile” title_4=”Compilazione” url_4=”#building” icon_5=”mk-li-notepad” title_5=”Distribuzione e Feedback” url_5=”#distributing”][/vc_column][/vc_row][mk_page_section top_shape_style=”jagged-top” top_shape_color=”#dd9933″ top_shape_bg_color=”#1e73be” bottom_shape_style=”folded-bottom” bottom_shape_color=”#1e73be” bottom_shape_bg_color=”#dd9933″ section_id=”coding” sidebar=”sidebar-1″][vc_column][vc_custom_heading text=”Scrittura codice e test” use_theme_fonts=”yes”][vc_column_text]Su questo punto c’è poco da dire…
Dal punto di vista delle scelte tecniche, abbiamo usato:
- ANGULAR JS
- ONSEN UI come framework per la parte grafica
- BAASBOX come backend
Perchè?
ANGULARJS
Pochi giri di parole: abbiamo scelto il framework col quale avevamo più confidenza.
ONSENUI
invece è stata una difficile scelta ma, considerando le alternative in gioco, era l’unico sistema che ci permettesse di:
- Esser liberi sulla scelta del framework JS
- Pensare la grafica una volta sola e vederla AUTOMATICAMENTE adattarsi all’ambiente mobile di utilizzo
- Non dover rinunciare a qualche effetto grafico
BAASBOX
Sul fronte della scelta del backend, esiste una scelta tutto sommato ampia in giro, ma i vincoli in gioco e la volontà di sperimentare un sistema nuovo, ci hanno portato a scegliere questo prodotto tutto italiano. Quel che ci è piaciuto di più, è stato:
- la possibilità di scegliere tra una soluzione on-cloud (con costi ragionevoli ed un fantastico supporto proattivo) o on-premise (assolutamente gratuita)
- il sistema di gestione push notification semplice
- la semplicità di gestione
- l’integrazione per il login tramite credenziali social
# www.baasbox.com[/vc_column_text][/vc_column][/mk_page_section][mk_page_section top_shape_color=”#ffffff” top_shape_bg_color=”#1e73be” bottom_shape_color=”#ffffff” section_id=”versioning” sidebar=”sidebar-1″][vc_column][vc_custom_heading text=”GIT e VERSIONAMENTO” use_theme_fonts=”yes”][vc_column_text]Per scelta, su ogni commit vengono eseguiti gli Unit Test ed avviene la build per le funzoinalità BETA, mentre la build di PRODUZIONE si attiva solo in presenza di un TAG.
In questo modo siamo certi di poter fare testare esternamente ogni feature per poi rilasciare nuove versioni del programma al termine di un ciclo di test positivo.[/vc_column_text][/vc_column][/mk_page_section][mk_page_section section_id=”building” sidebar=”sidebar-1″][vc_column][vc_custom_heading text=”BUILD” use_theme_fonts=”yes”][vc_column_text]Veniamo al cuore della questione.
Il sisitema di build è affidato a Jenkins, che provvede a :
- fare il PULL delle modifiche (tramite HOOK)
- aggiornare le dipendenze necessarie
- compilare ed ottimizzare l’app per ciascuna piattaforma
- firmare a pubblicare gli artifact
- notificare la presenza dei nuovi artifact e l’esito delle build, eventualmente accompagnato dal CHANGELOG (attinto dalla history di GIT)
[/vc_column_text][vc_custom_heading text=”JENKINS” font_container=”tag:h3|text_align:left” use_theme_fonts=”yes”][vc_column_text]L’installazione di Jenkins esula dagli obiettivi dell’articolo; a titolo esemplificativo, prima del deployment finale abbiamo testato gli scenari seguenti:
- Container Docker su NAS Synology
- Container Docker su VPS
- Installazione pacchetto su OSX El Capitan
Le varianti possibili sono molteplici, occorre però precisare che, indipendentemente dal dove si installa l’istanza principale di Jenkins, per poter compilare applicazioni native iOS o Windows occorre disporre di una macchina slave col rispettivo SO. Questo non si applica alle applicazioni Android.
# https://jenkins.io/[/vc_column_text][vc_text_separator title=”Configurazione”][vc_column_text]Su ciascun progetto, definiamo (almeno) tre task di Jenkins:
- BACKUP che si occupa di estrarre, nottetempo, una copia del backend
- BETA: che compila e rilascia le nuove funzionalità sul canale dei tester
- PROD: che compila e rilascia le versioni stabili
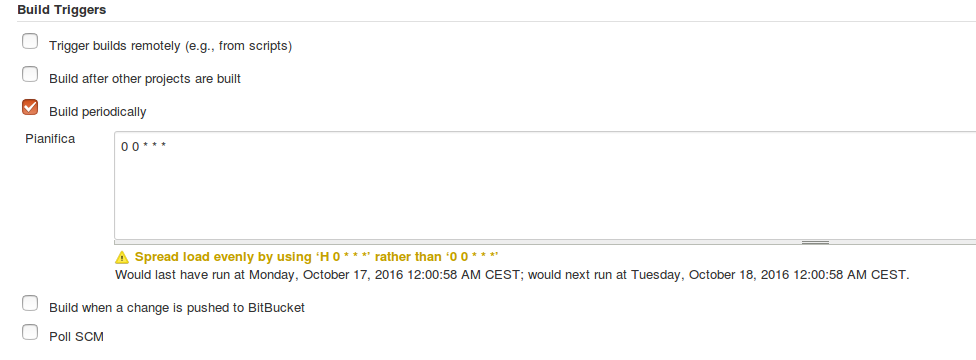
Vediamoli nel dettaglio:[/vc_column_text][vc_text_separator title=”Backup” title_align=”separator_align_left”][vc_column_text]Il task contiene un semplice script da eseguire all’orario preferito.
 Si scarica un file contenente il contenuto dell’intero db e come completamento del task si carica il backup su di una cartella di rete/ftp.
Si scarica un file contenente il contenuto dell’intero db e come completamento del task si carica il backup su di una cartella di rete/ftp.
[shell]#!/bin/bash -x
export “PATH=${PATH}:/usr/local/bin”
rm *.zip
BAAS_URL=””
BAAS_APPCODE=””
BAAS_USER=””
BAAS_PASSWORD=””
BAASFILE=$(curl -X POST https://${BAAS_URL}/admin/db/export -B -u “${BAAS_USER}:${BAAS_PASSWORD}” -H “X-BAASBOX-APPCODE:${BAAS_APPCODE}” | ggrep -oP ‘”data”:”\K.*?[^\\](?=”)’)
sleep 10
curl https://${BAAS_URL}/admin/db/export/$BAASFILE -B -u “${BAAS_USER}:${BAAS_PASSWORD}” -H “X-BAASBOX-APPCODE:${BAAS_APPCODE}” -o $BAASFILE
curl -X DELETE https://${BAAS_URL}/admin/db/export/$BAASFILE -B -u “${BAAS_USER}:${BAAS_PASSWORD}” -H “X-BAASBOX-APPCODE:${BAAS_APPCODE}” [/shell][/vc_column_text][vc_custom_heading text=”WHAT’S NEXT?” use_theme_fonts=”yes”][vc_column_text]Nel prossimo articolo approfondiremo i task per la compilazione BETA e PRODUCTION, soffermandoci sulle attività di:
- preparazione build
- diversificazione targets
- compilazione tramite CORDOVA
- upload degli artifact sui market
- notifica email a sviluppatori, testers e cliente
[/vc_column_text][/vc_column][/mk_page_section]


Commenti recenti